5 советов, как перестать создавать плохие гистограммы
 6 мин
6 мин
 3397
3397  11 Сен 2020
11 Сен 2020 
Основатель и Генеральный директор, SF Education

Получите 3-х дневный бесплатный демо-период
Столбчатые диаграммы были, вероятно, первым типом диаграмм, с которым Вы когда-то познакомились. Их простота делает их стандартом визуализации данных, но именно их доступность приводит к тому, что создатели часто небрежно с ними обращаются.
Столбчатые диаграммы (bar charts) – одна из самых основных форм представления данных – непрерывная переменная в сравнении с дискретной переменной. Но, к сожалению, не многие знают, какими приемами пользоваться, чтобы значительно улучшить читаемость графика.
В этой статье я представлю пять советов, которые Вы можете использовать, чтобы сделать bar chart более эффективным.
Будьте осторожны с тем, как Вы раскрашиваете свои диаграммы
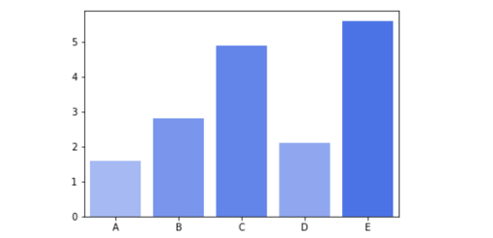
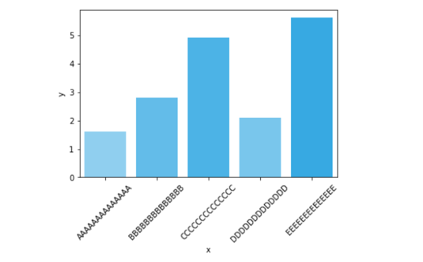
Не используйте яркие цвета для данных, которые передают близкие по величине значения. Вместо этого столбцы должны иметь одинаковые оттенки цвета, например, как на рисунке ниже.
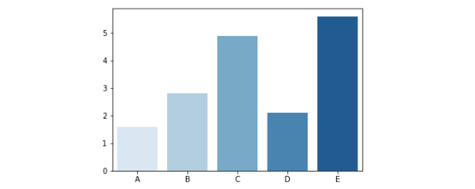
Градиентное окрашивание диаграммы поддерживает смысловую нагрузку графика. Чем больше значение, тем насыщеннее цвет.
Иногда дискретные значения по оси x не следует сортировать по принципу от наибольшего к наименьшему или от наименьшего к наибольшему (как у нас на диаграмме – буквы алфавита, или даты, или возрастные категории), можно использовать цвета, чтобы сделать больший акцент на том, как столбцы соотносятся друг с другом.
При этом не стоит использовать один цвет, но с резким изменением оттенка, как на рисунке ниже. Темный цвет столбца E затрудняет сравнение со столбцом A.
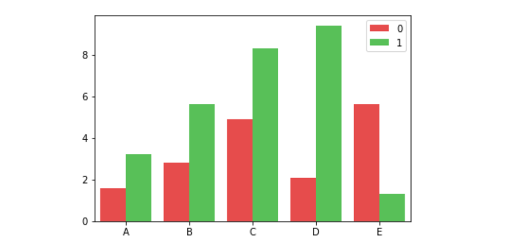
Не используйте цвета для тематического представления, например, красный и зеленый для рождественских распродаж:
Это может быть банально и сбивать с толку в тех случаях, когда цветовой шаблон мешает традиционному пониманию цвета. Например, в столбце E, когда красная полоса выше зеленой.
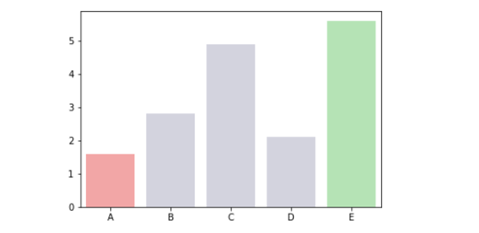
Цвета также можно использовать для выделения определенных столбцов, например, самых высоких и самых низких значений.
В этом случае используйте затемненный серый цвет для промежуточных значений. Аудитория гораздо больше привлечется к столбцам A и E. Красный цвет для A и зеленый цвет для E дают понять, какой из них работает лучше (в сценарии, где чем ниже, тем лучше, цвета для A и E должны поменяться местами).
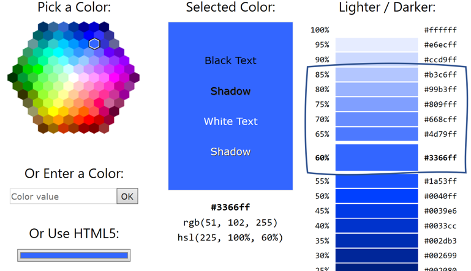
При выборе цветов будет достаточно многих готовых к использованию палитр в библиотеках построения графиков. Если же Вы хотите выбирать отдельные цвета для определенных столбцов, то Вам нужно будет дать библиотеке построения шестнадцатеричный код для этого цвета. Особенно полезным ресурсом для их выбора является палитра цветов HTML.
Используйте только один основной цвет из шестиугольника слева и выбирайте различные процентные доли насыщенности этого цвета. Это сделает Вашу диаграмму более гладкой и чистой.
Обычно выбирают цвета в промежутке от 60% до 85% (выделенный участок справа). Все, что ниже или выше, обычно либо слишком светлое, либо слишком насыщенное, либо слишком темное.
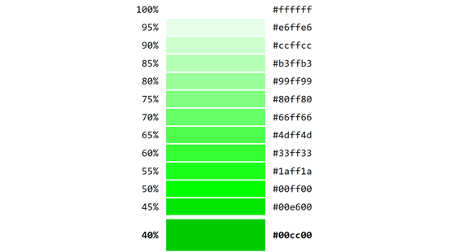
Однако будьте осторожны при выборе цвета. Например, неоново-зеленый цвет (рисунок ниже) скорее всего не подойдет для диаграммы, потому что он слишком яркий.
Зрителям сложно смотреть на яркую полосу – ваши цвета всегда должны быть приглушенными, консервативными и приятными для глаза. Обычно выбирают цвета на краях шестиугольника и более светлые оттенки.
Не вращайте метки осей
Ваша задача как создателя визуализации данных – донести до аудитории основную идею или понимание. Это не их работа – понимать Вашу визуализацию.
Причина поворота меток осей заключается в том, что, когда подписи слишком длинные, они начинают перекрываться:
Тогда не находят лучше идеи, чем повернуть их на 90 градусов.
Для чтения надписей нужно либо повернуть голову на 90 градусов, либо думать в «наклонном измерении», а затем вернуться к горизонтальному наклону, чтобы оценить положение столбцов.
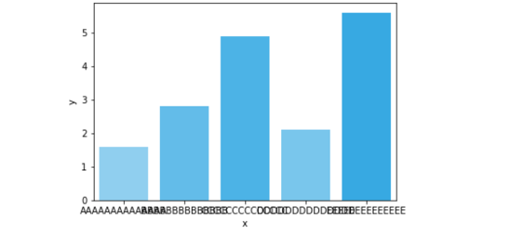
Когда приходит понимание того, что это вариант тоже никуда не годится, появляется еще одна гениальная идея: «не лучше ли поворачивать метки на 45 градусов?»
Этот, подход значительно лучше предыдущего. Но поскольку почти все графические библиотеки вращают метки относительно центра, трудно понять, какая метка коррелирует с каким столбцом, когда метка AAA… указывает на столбец BBB.
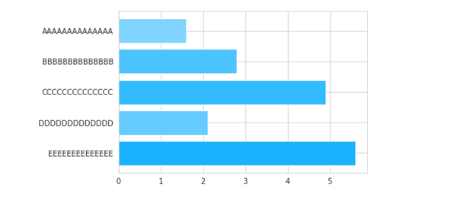
Всех этих проблем можно легко избежать с помощью горизонтального расположения столбчатой диаграммы с сеткой на заднем плане, которая упрощает сравнение.
Согласитесь, так же намного лучше! Подписи столбцов понятны, а сравнение так же просто, как на диаграмме с вертикальными столбцами.
Не используйте отрицательные значения на горизонтальной диаграмме
Отрицательные значения на горизонтальной диаграмме никогда не будут так эффективны, как отрицательные значения на вертикальной.
Несмотря на то, что мы привыкли к горизонтальной оси: справа от 0 – положительные значения, а слева – отрицательные, горизонтальную диаграмму в таком виде, как на рисунке выше, читать сложновато. Но если это график перевернуть, и числовая ось окажется вертикальной, понять, в чем суть диаграммы, будет проще:
Такая модель «вверх-вниз» с акцентом на более глубокие оттенки для больших абсолютных значений намного эффективнее и мощнее.
Никогда и ни за что не создавайте двусторонние горизонтальные диаграммы
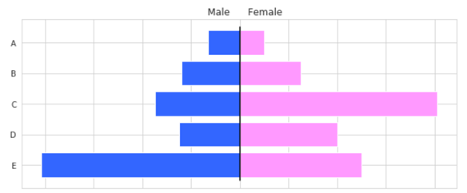
Демографические bar charts часто представляют собой двусторонние горизонтальные диаграммы. Это очень плохая идея – люди просто не могут сравнивать длины столбцов, находящихся друг напротив друга. Вдобавок у людей есть предвзятость в определенных направлениях: если длины столбцов близки по значению, то если они находятся напротив друг друга, определить, какой больше просто невозможно.
Например, для категории B один из столбцов на 5% длиннее другого. Вы можете определить это?
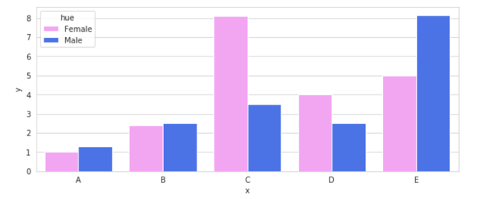
В такой ситуации сравнение рядом стоящих блоков будет намного эффективнее.
Теперь можно точно сказать, что для категории B синий столбец выше розового. Размещение их по вертикали значительно упрощает сравнение.
Усечение есть искажение
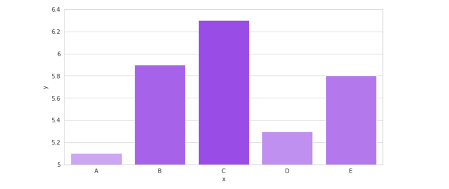
Иногда создатели визуализаций обрезают вертикальную ось. Посмотрим на рисунок ниже: видно, что разница между столбцами незначительна.
Но это искажение реальных данных. Даже с подписями на оси y люди инстинктивно устанавливают нижнюю границу в качестве базовой линии и, следовательно, делают предположения об относительном размере столбцов на основе нулевой базовой линии.
Взглянув на рисунок выше, столбец для категории D кажется в 3–4 раза меньше, чем для C, а для C примерно в 1,3 раза больше, чем для B.
А как известно, визуальное восприятие фигуры – более сильное, чем визуальное восприятие числа. Для этого и придумали дашборды, графические панели мониторинга, даже иллюстрации в книгах.
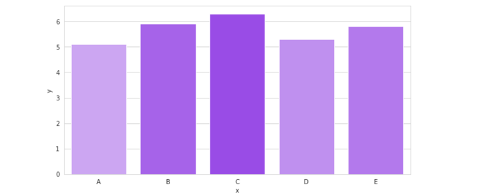
Давайте взглянем на полную диаграмму, без усечения оси y:
Видно, что разница между столбцами не выглядит такой колоссальной, как на первой «урезанной» диаграмме. Хотя данные для визуализации были использованы одни и те же.
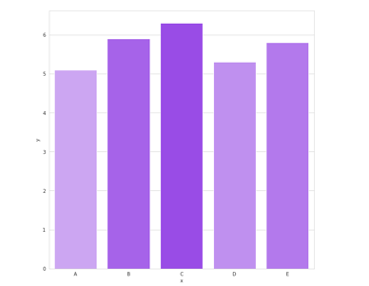
Если Вас беспокоит, что разница между столбиками не выражена достаточно четко, фигуру можно растянуть по вертикали:
Это усиливает различия, не отрывая от полной картины. Поэтому всегда начинайте с нулевой базовой линии.
Хорошая визуализация означает лучшее понимание данных. Если такое правило выполняется, тогда мы можем проводить эффективный анализ данных и быть уверенными в принятых решениях.
Научитесь использовать весь функционал Excel для работы с данными, их визуализации и автоматизации рабочих задач на курсе «Excel Academy» от SF Education!
Автор перевода: Алексанян Андрон, эксперт SF Education
Оригинал: https://clck.ru/QnwMB